之前教大家用 Github 免费搭建个人博客网站,详情教程可以看这篇 🔗利用微软的「GitHub」免费搭建个人博客网站 文章。不过对于新手小白来说搭建步骤还是有点麻烦。今天再介绍一个基于 Github 的博客框架「Gmeek」超轻量级个人博客模板。只需要 3 步就能搭建一个博客网站。

搭建方法
先注册一个 Github 账号:https://github.com
访问:https://github.com/Meekdai/Gmeek
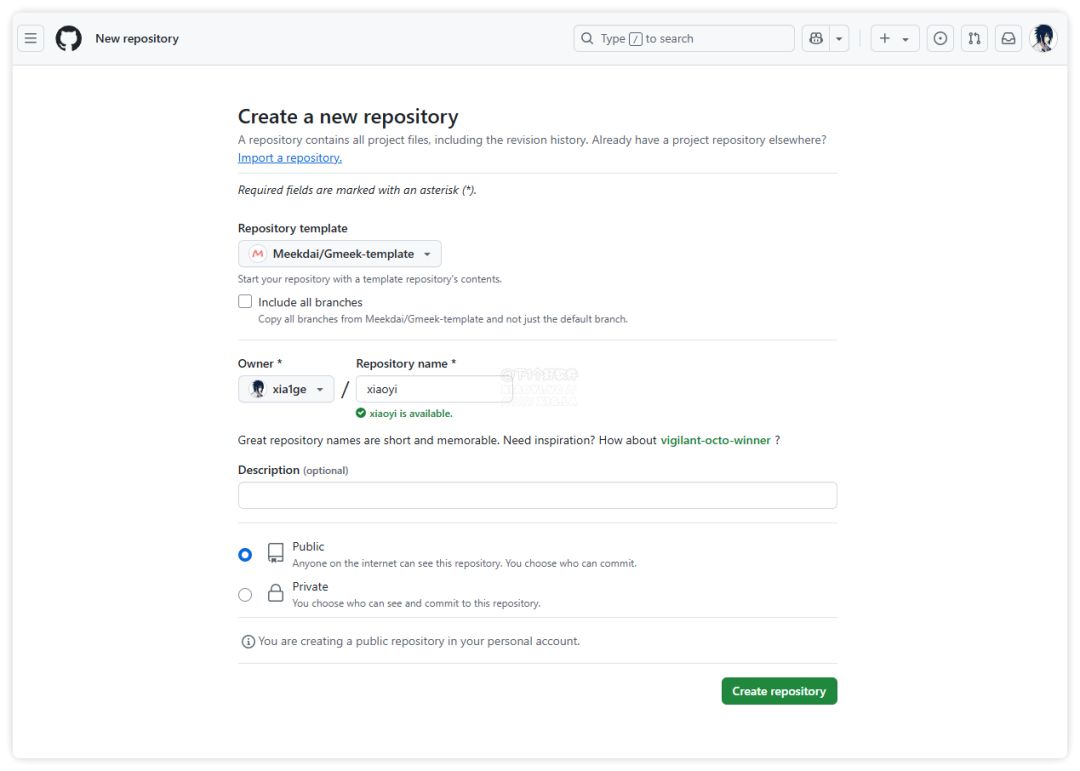
第一步:在「Gmeek」项目页面里面找到安装 - 点击通过模板创建仓库。建议仓库名称为 XXX.github.io,其中 XXX 为你的 github 用户名。

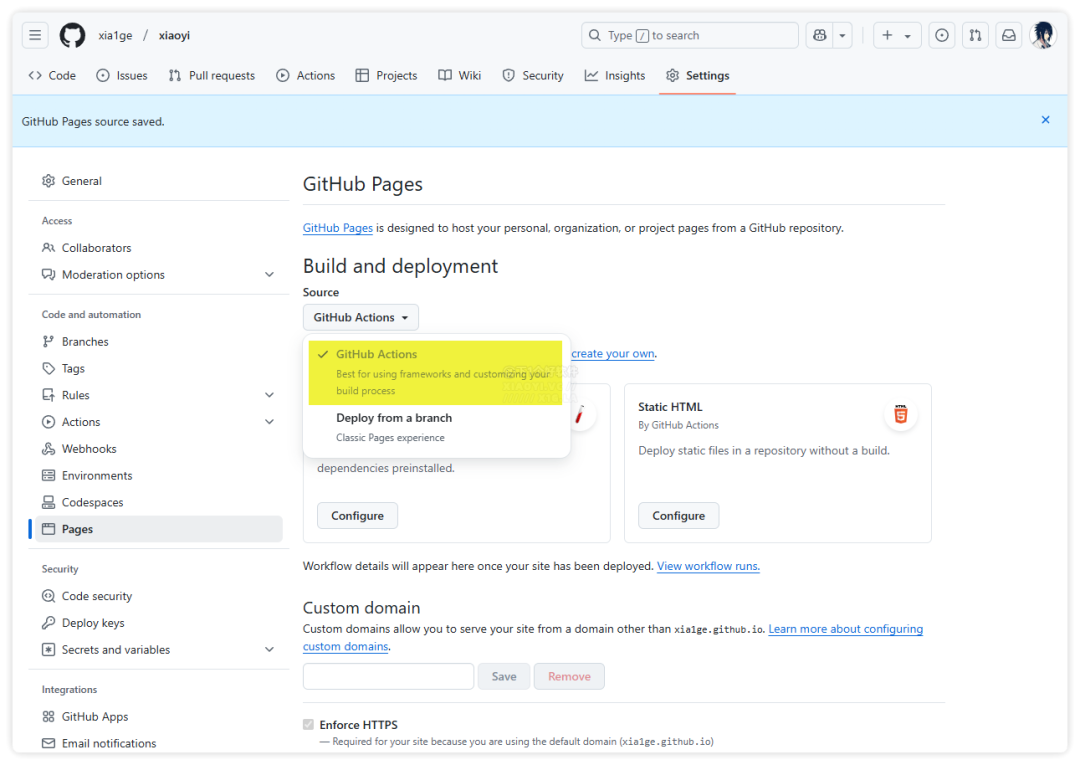
第二步:启用 Pages - Settings 中 Pages->Build and deployment -> Source下面选择 Github Actions。

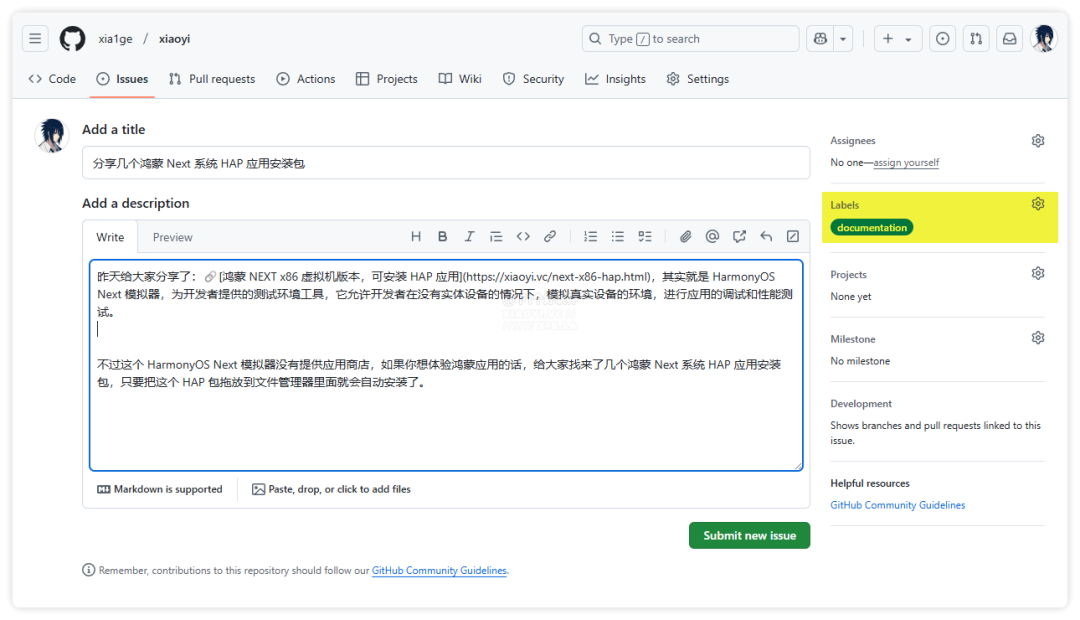
第三步:开始写作,打开一篇 issue,开始写作,并且必须添加一个标签 Label(至少添加一个),再保存 issue 后会自动创建博客内容。

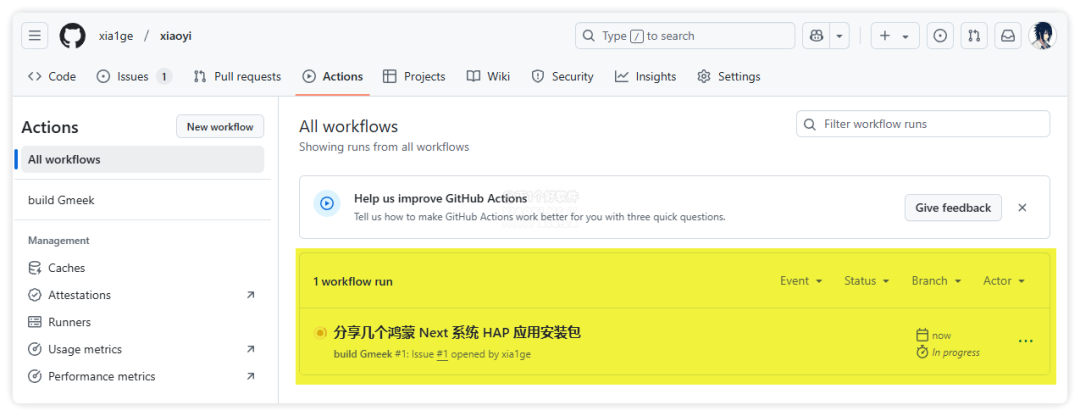
之后稍等构建,可以进入 Actions 页面查看构建进度。构建成功后会提示一个绿色打勾图标。

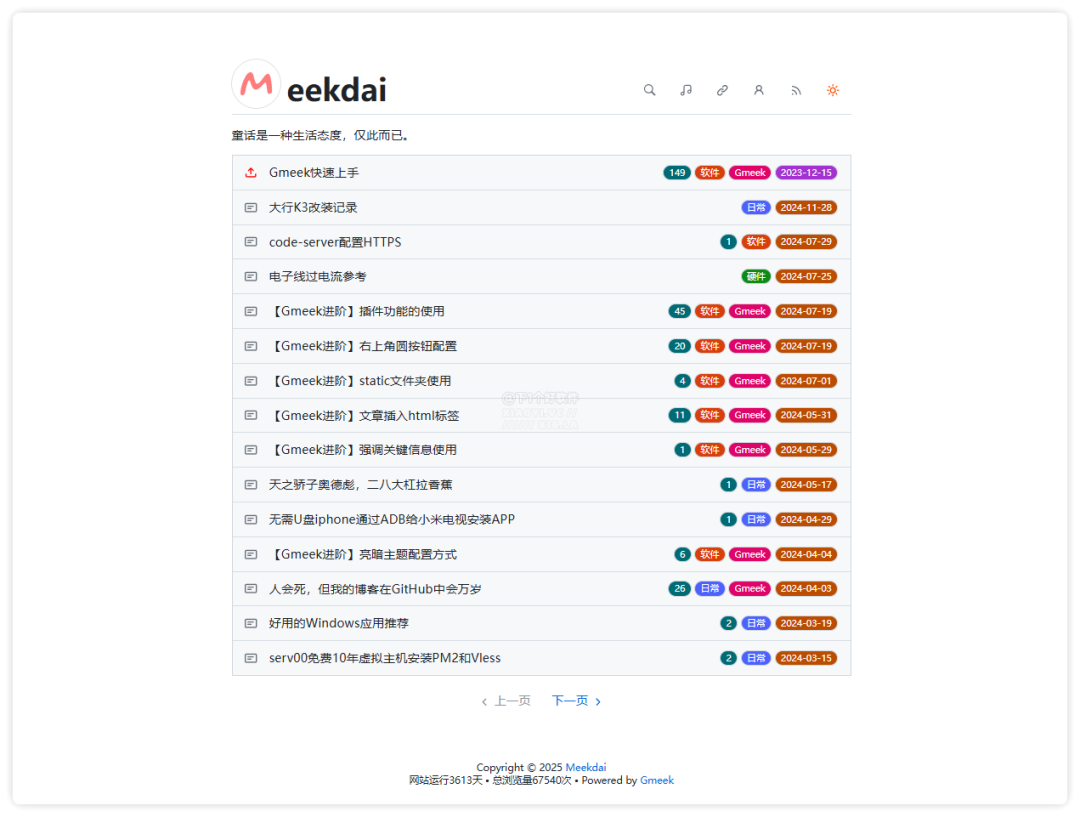
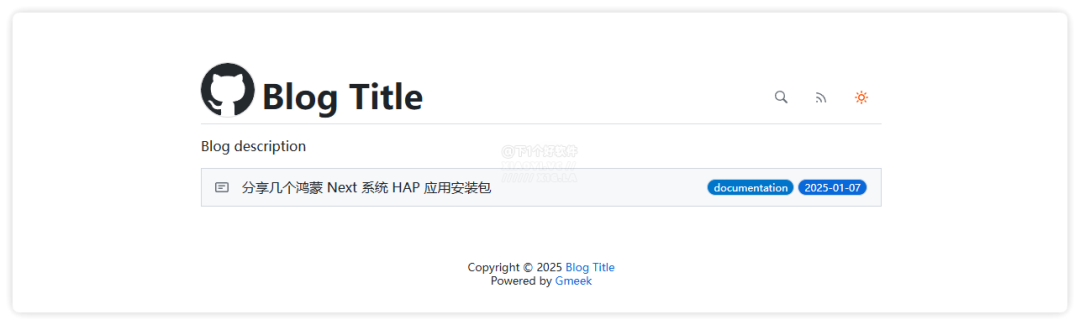
访问你的页面,例如我这里是:https://xia1ge.github.io/xiaoyi ,就可以看到你发布的博客文章啦。

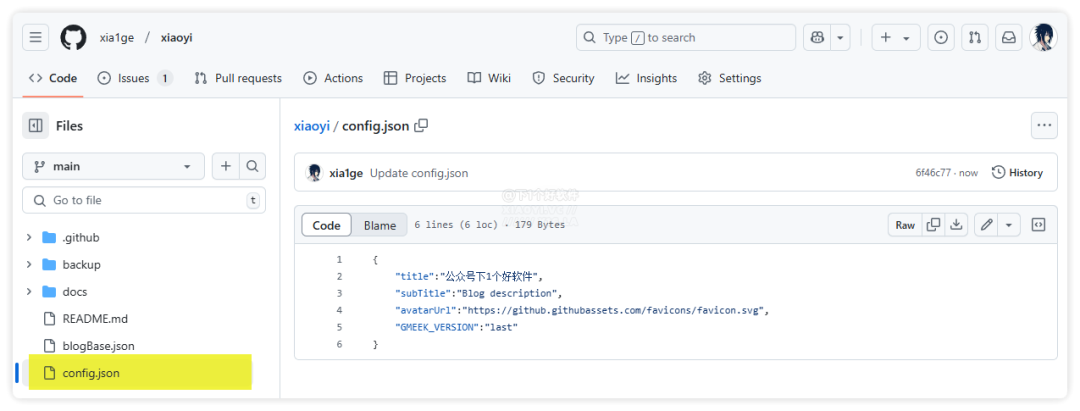
最后还可以修改博客信息,打开 config.json 文件,必须的字段可以下改标题、描述、Favicon 图标。

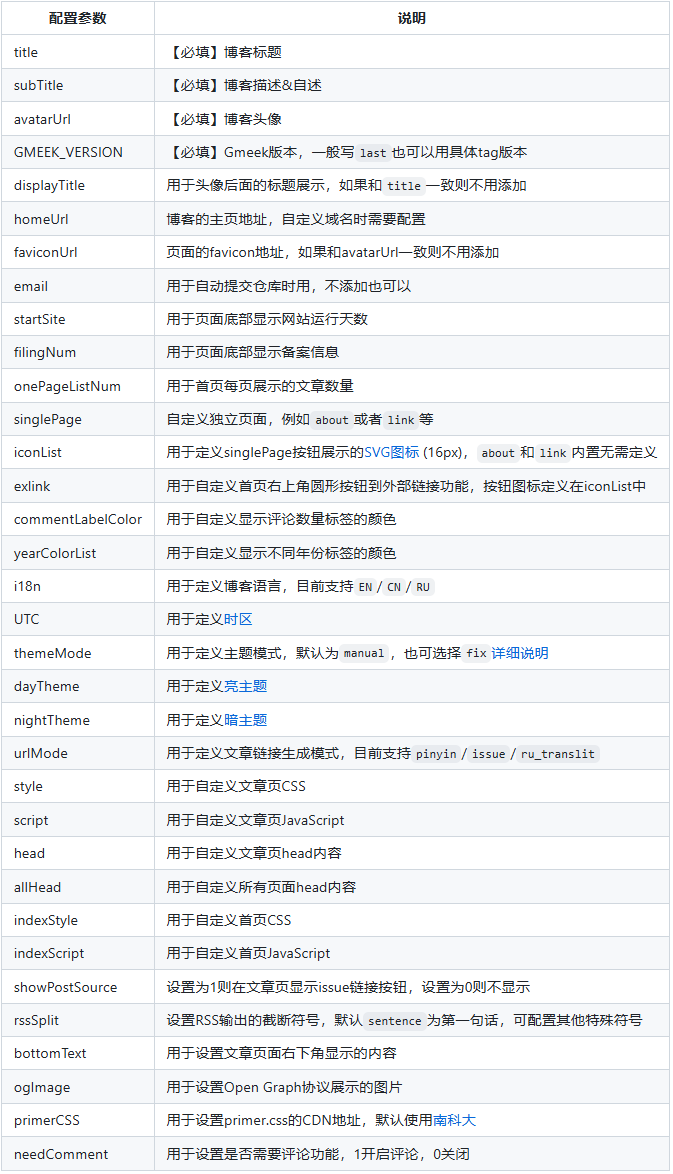
另外还有自定义字段的描述,你也可以选择加入到 config.json 中。对应配置参数的说明,修改成自己的内容。

总结
自动化部署,有手就会,轻量写博文还是不错的。另外之前还给大家分享过一些无需服务器搭建博客网站的文章,有需要的也可以看看哦:
🔗免费搭建个人博客网站,无需服务器和域名 - 🔗完全免费!几分钟搭建属于自己的博客网站!
- 🔗使用 Gitee + Hexo 免费搭建个人博客网站
- 🔗利用微软的「GitHub」免费搭建个人博客网站
- 🔗当年大神的作品都放这里!无限量储存空间,可免费建站:wodemo
- 🔗有手就会!一键搭建个人博客网站:WordPress Studio
- 🔗腾讯推出免费部署网站服务,可搭建个人博客:EdgeOne Pages
下载地址
- 项目地址:
https://github.com/Meekdai/Gmeek - 示例页面:
https://blog.meekdai.com
