首先简单介绍下下载单页,一般来说下载单页就是在当前文章页插入一个按钮或者一个面板,点击之后的下载文件是在一个单独的页面的,这样的好处就是可以增加很多的下载说明以及广告,另外这样也可以增加访客的浏览量。我上次看到有人用安装2个WordPress来实现这个功能也是醉醉的。
第一步,增加页面
首先第一步就是给主题增加一个页面,找到主题的默认页面文件,一般叫page.php,将他复制一份,重命名为download.php,然后就是对这个文件稍微改改了。
第二步,修改下载模板
首先打开download.php文件,将
<?php
get_header();
?>替换为下面这段代码
<?php
/*
template name: 下载模板页面
description: template for WordPress theme
*/
get_header();
?>然后在下面添加这短代码
<?php
$pid = isset( $_GET['pid'] ) ? trim(htmlspecialchars($_GET['pid'], ENT_QUOTES)) : '';
if( !$pid ) { wp_redirect( home_url() );}
$title = get_the_title($pid);
$values1 = get_post_custom_values('download_name',$pid);
empty($values1) ? Header('Location:/') : $theCode1 = $values1[0];
$values2 = get_post_custom_values('download_size',$pid);
empty($values2) ? Header('Location:/') : $theCode2 = $values2[0];
$values3 = get_post_custom_values('download_link',$pid);
empty($values3) ? Header('Location:/') : $theCode3 = $values3[0];
?>其实上面这段代码才是下载单页的核心代码,看上去也是很简单吧。
然后在下面合适的地方放入以下代码,这里就是你用来显示下载文件信息的地方,具体地址你们自己看吧。
<h2>资源信息</h2>
<div class="alert alert-success">
<ul class="infos clearfix">
<li>资源名称:<?php echo $theCode1; ?></li>
<li>文件大小:<?php echo $theCode2; ?></li>
<li>更新日期:<?php echo get_post($pid)->post_modified; ?></li>
</ul>
</div>
<h2>下载地址</h2>
<div id="filelink">
<center><?php echo $theCode3; ?></center>
</div>
<div class="clearfix"></div>
<h2>下载说明</h2>
<div class="alert alert-info" role="alert">
下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字
</div>
<h2>免责声明</h2>
<div class="alert alert-warning" role="alert">
免责声明文字, 下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字, 下载说明文字
</div>经过上面的修改,这个文件就可以保存了,记住编码是utf-8的哦。
新建页面
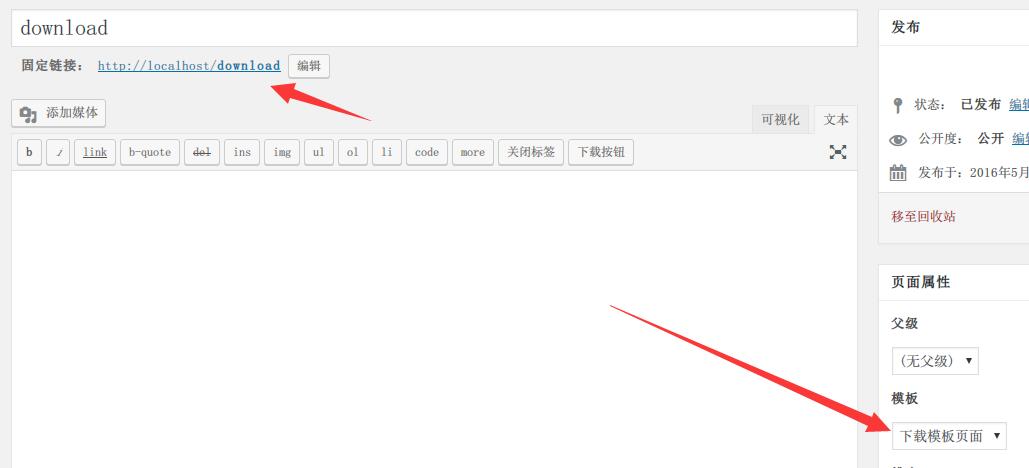
打开后台,新建页面,选择模板,应该会有一个下载模板页面,选择那个,然后页面名字就叫下载中心吧,然后页面的别名就是download,其实如果你觉得页面名字英文的不太好,也可以写做其他名字,但是别名一定要是download,也就是说这个页面的URL应该是这样的http://localhost/download,做好之后发布就好了,别去访问页面哦,一般来说页面会自动回到首页的,这个页面是不可以直接访问的,这里就做的可以了,进入下一个步骤。

建立短代码
打开主题的functions.php文件,把下面代码放进去
//下载单页短代码
function page_download($atts, $content = null) {
return '<a class="lhb" href="'.site_url().'/download?pid='.get_the_ID().'" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('pdownload', 'page_download');嗯,这样就可以了,这段代码为了建立download短代码的,但是还没有结束,接着看下一步。
添加编辑器按钮
这里说的按钮是WordPress默认编辑器,而且是文本编辑器,在functions.php添加下面代码就可以了。
//添加编辑器按钮
function download_tags($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'hy_download', '下载按钮', '[pdownload]', '[/pdownload]' );
function download_shortcode() {
}
</script>
<?php
}
add_action('after_wp_tiny_mce', 'download_tags');
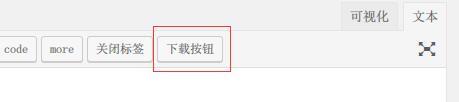
使用这段代码可以在WordPress文本编辑器出来一个按钮,使用的时候先写几个字,比如点击下载,然后选择文字之后点击按钮,就好了。做到这里下载单页就做好了,下面说说具体怎么使用吧。
使用方法
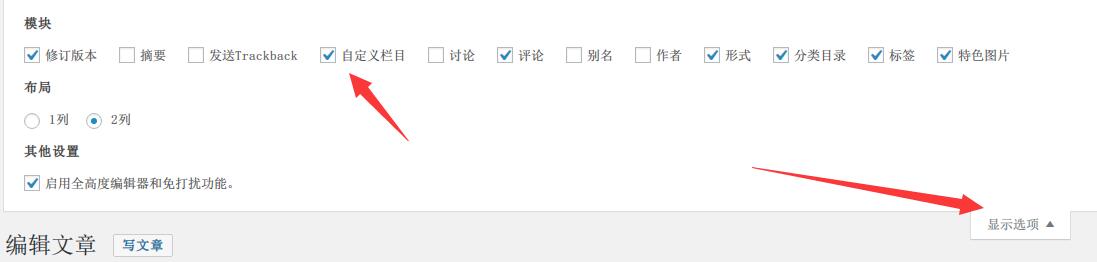
做好了开始使用下载单页,我们需要用自定义栏目栏目,发布文章的时候先把自定义栏目打开,然后在自定义栏目那里有一个新建自定义栏目

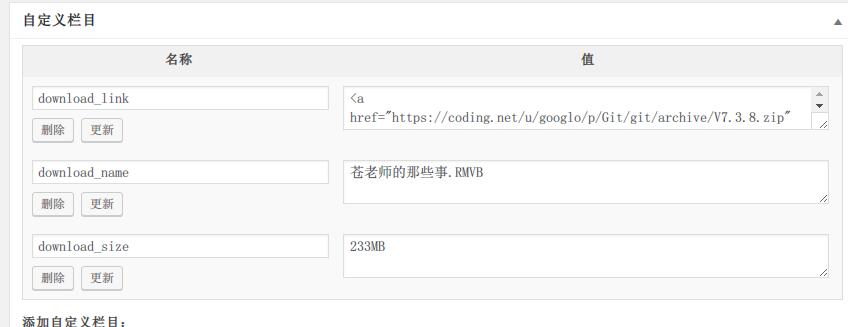
输入download_name,然后右侧输入文件的名字,比如:苍老师的那些事.RMVB,继续输入自定义栏目 download_size,然后右侧输入文件的大小,比如:233MB,然后继续输入自定义栏目 download_link,然后右侧输入文件的下载链接,注意,这里需要输入的是A标签代码,比如:点击下载

这里做好之后,在WordPress文本编辑器输入立刻下载,然后点击按钮包围文字,然后发布文章吧,然后去看看文章,点击下载按钮是不是进入了一个单独的页面。

后语
问:这里有几个再说下,每次添加文件下载的时候都需要输入那些自定义栏目?答:其实只需要第一次使用的时候需要新建,从第二次开始就直接下拉就可以了,不需要重复输入的。
问:填写下载文件信息的时候可以不需要这样,像插件一样直接输入文件信息吗?
答:其实是可以的,但是这个不是本文的重点,所以没有写,如果想实现那种效果可以去看看云落之前分享的自定义栏目框架的文章。
问:可以使用多个下载地址吗?
答:完全可以的,在下载链接栏目输入多个A标签即可。
问:可以像插件一样分为百度网盘,360网盘,陈通网盘这样直接输入链接吗?
答:其实是可以的,但是这个不是本文重点,其实使用多个A标签一样可以实现类似的效果,如果像插件那样分网盘,只是多一些重复代码而已。
问:单页的那个download别名可以使用其他的吗?比如:xiazai?
答:不推荐修改别名,如果一定要修改别名,保持短代码里面的download和页面别名一样。
# 更多WordPress技巧,请关注「WordPress专题」
方法来源:googlo.me
