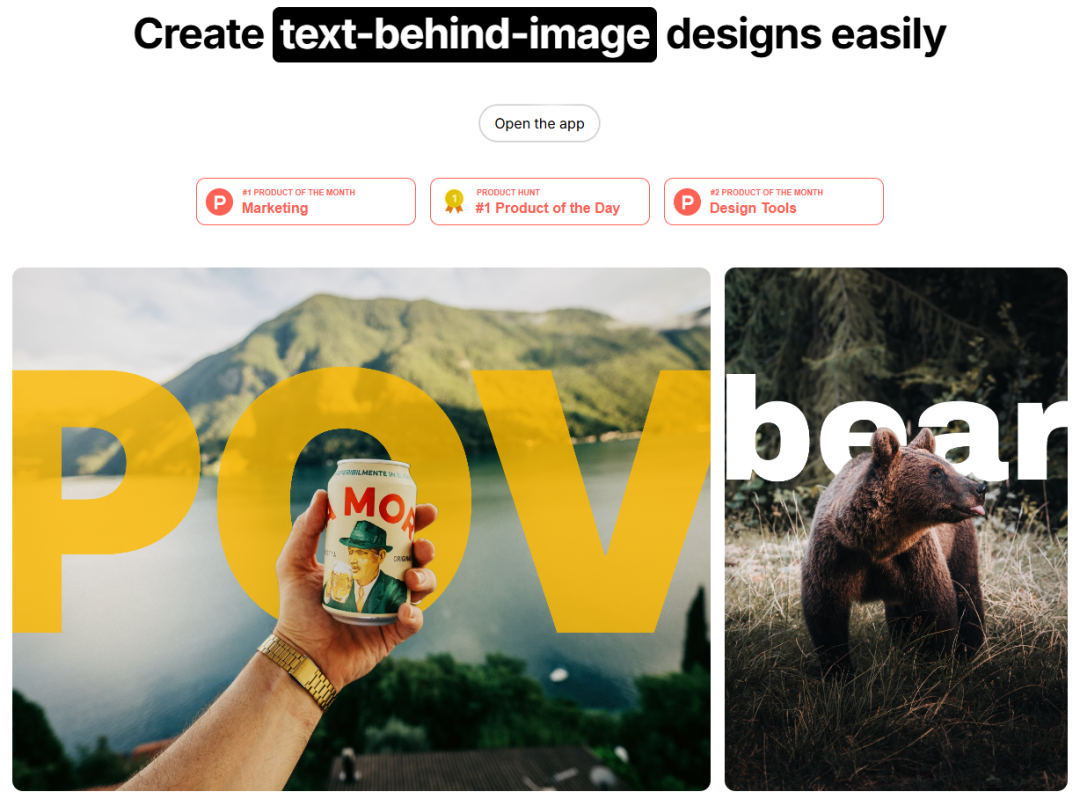
[开源] Text Behind Image - 创建文字背景图片设计
创建文字背景图片设计开源项目「Text Behind Image」基于 Next.js 构建,可以在图片上添加文字,而不需要修改图片本身。这个库通过在图片上叠加一个半透明的文本层来实现效果,使得文字看起来像是印在图片上。

功能介绍
这个工具「Text Behind Image」还提供丰富的自订选项,包括字型、文字大小、颜色、透明度,以及旋转功能。可以自由调整文字的横向或直向位置,甚至可以添加多行文字,且每行文字都能使用上述的调整工具。
下载地址
- 项目地址:
https://github.com/RexanWONG/text-behind-image - 在线体验:
https://textbehindimage.rexanwong.xyz
