日志导航链接是 从零开始创建 WordPress 主题系列教程 的第五篇的第五部分,在绝大多数的 WordPress 博客的底部,都会有 下一页 (Next Page) 或者 上一页 (Previous Page) 这样的导航链接。我们可以通过 WordPress 的模板系统中的 posts_nav_link() 这个函数调用这些链接。
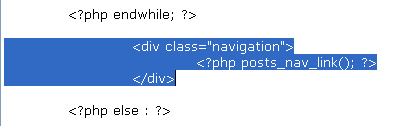
在 <?php endwhile; ?> 和 <?php else : ?>之间添加如下代码:
<div class="navigation">
<?php posts_nav_link(); ?>
</div>
- <div class=”navigation”> – 开始一个名为 navigation 的 DIV 标签。
- <?php – 开始 PHP 代码
- posts_nav_link() – 调用后一页和前一页的链接。
- ; – 停止调用。
- ?> – 结束 PHP 代码
- </div> – 结束名为 navigation 的 DIV 标签。
效果如下:

保存并刷新,查看后一页或者前一页的链接。默认情况下,如果没有超过10篇日志的话,是不会显示导航链接,如果没有超过10篇日志,依然想看到导航链接,登录到管理界面,在 设置 > 阅读 页面,把它设置为比所有日志少一篇。如,有6篇日志,就设置为5。
如何定制化 posts_nav_link():
和前面 postmetadata 课程中介绍的函数一样,我们也可以给这个函数3个参数,分别给链接的中间,前面和后面的设置字符,如下:
<?php posts_nav_link('in between','befor','after'); ?>第1个参数是显示在后一页和前一页链接的中间。第2个参数显示在前面。第3个参数显示在后面。
这里是一个定制化 posts_nav_link() 的例子:

WordPress 主题教程
- WordPress 主题教程:从零开始制作 WordPress 主题
- WordPress 主题教程:介绍 (1)
- WordPress 主题教程:模板文件和模板 (2)
- WordPress 主题教程:开始 Index.php (3)
- WordPress 主题教程:Header 模板 (4)
- WordPress 主题教程:Header 模板 2 (4-2)
- WordPress 主题教程:主循环 (5)
- WordPress 主题教程:日志内容 (5-2)
- WordPress 主题教程:日志元数据 (5-3)
- WordPress 主题教程:Else,日志 ID,链接标题 (5-4)
- WordPress 主题教程:日志导航链接 (5-5)
- WordPress 主题教程:侧边栏 (6)
- WordPress 主题教程:页面链接列表 (6-2)
- WordPress 主题教程:存档和链接列表 (6-3)
- WordPress 主题教程:搜索框和日历 (6-4)
- WordPress 主题教程:窗体化侧边栏 (6-5)
- WordPress 主题教程:底部 (7)
- WordPress 主题教程:验证 XHTML (8)
- WordPress 主题教程:Style.css 和 CSS 介绍 (9)
- WordPress 主题教程:十六进制颜色代码和样式化链接 (10)
- WordPress 主题教程:宽度和布局 (11)
- WordPress 主题教程:日志样式化和其他杂项 (12)
- WordPress 主题教程:样式化侧边栏 (13)
- 制作 WordPress模板 必看:功能函数调用集合
