调用博客日志的主循环(The Loop)是 WordPress 中最重要的 PHP 代码集,几乎所有的页面都会用到它,这也是从零开始创建 WordPress 主题系列教程的第五篇。
在开始继续学习之前,我们先复习下到目前为止学到了什么?
到目前为止,我们已经学到::
现在让我们开始第五篇:主循环(The Loop)
打开 Xampp,“tutorial”主题文件夹,浏览器,并且在浏览器中转到 http://localhost/wordpress,最后打开 index.php 文件。
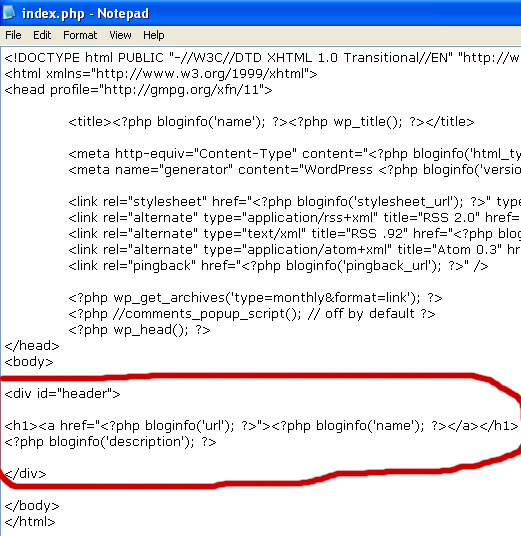
下面应该是这时候 index.php 文件中的内容:

再说一遍:为了学习这些代码,请尽量手工输入而不是拷贝和粘贴。
第1步:创建 container Div
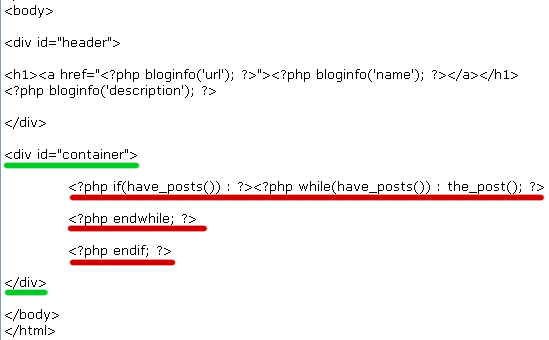
在 header DIV 标签下添加一个 DIV 标签,并给它的 ID 赋值为 “container”,如下:
<div id=”container”>
</div>
“container” 这个 DIV 标签是用把博客的主要内容和其他东西都区分开,比如 sidebar 和 footer 等。
第2步:输入主循环代码
在 Container 的 DIV 标签中添加如下代码:
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>这段代码就是 WordPress 中的主循环(The Loop)。在详细解释这些代码作用之前,我们来看下现在 index.php 所包含的代码:

你可能已经注意到Container DIV 中的每一行都被缩进了,这是为了更好的组织代码,利于阅读(使用 tab 健而不是空格键进行代码缩进,)。
刚才发生了什么?
- if(have_posts()) – 检查博客是否有日志。
- while(have_posts()) – 如果有日志,那么当博客有日志的时候,执行下面 the_post() 这个函数。
- the_post() – 调用具体的日志来显示。
- endwhile; – 遵照规则 #1,这里用于关闭 while()
- endif; – 关闭 if()
- 注释:并不是所有的代码都需要两部分用来打开和关闭。有些代码能够自我关闭,这就解释了 have_posts() 和 the_post(); 这两个函数。因为 the_post(); 在 if() 和 while() 的外面,只需要分号去结束或者关闭。
第3步:调用日志标题
在前面的课程中,我们学习了使用 bloginfo('name') 去调用博客的标题,现在我们将学习在主循环(The Loop)中如何调用日志标题。
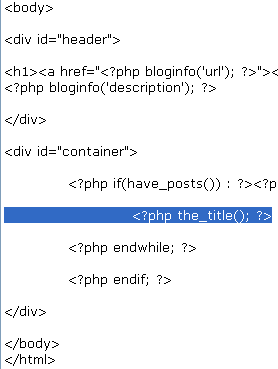
在 the_post(); ?> 的后面和 <?php endwhile; ?> 的前面输入 <?php the_title(); ?>

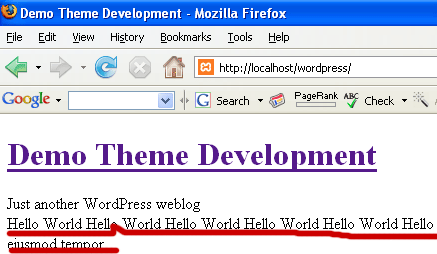
保存 index.php 文件并刷新浏览器,这时候应该看到在博客描述的下方出现 Hello World ,默认安装 WordPress 之后,博客只有一篇日志,而我的测试站点有多篇日志,所以这里有多个日志标题,而且因为我所用的日志标题是一样的,所以它们看起来像很长的一行 Hello World。

第4步:给日志标题加上链接
把日志标题转变成日志标题链接。还记得怎样吧博客的标题转变成一个链接的?
在<?php the_title(); ?> 两边增加 <a href=”#”> 和 </a>。
保存并刷新你的浏览器。现在日志的标题都变成了链接了,但是它们并没有指向哪里。为了使得每个标题都能指向正确的日志,我们需要把 # 替换为 the_permalink()。
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>the_permalink() 是用来调用每篇日志地址的 PHP 函数。
保存并刷新浏览器,如果只有一个 Hello World 标题,把鼠标移到链接上面,观察你的浏览器底部的状态栏,他不再是 http://localhost/wordpress/#。如果有不止一个的标题链接,我们将看到每个链接会链到不同的日志或者网页。
现在我们的日志标题依然在同一行上面。为了分开它们,在日志标题链接代码的两边添加 <h2>和 </h2> 标签。
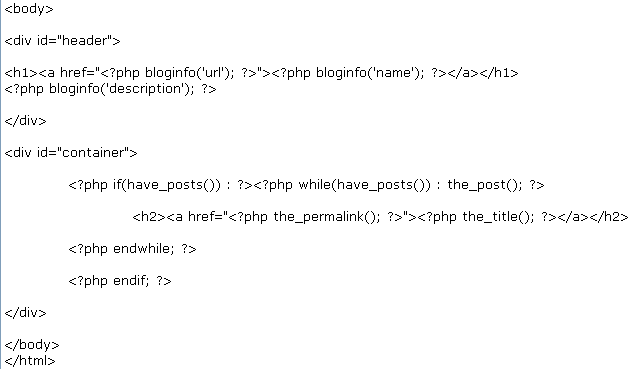
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>记住 H1 用作你的博客的标题,那是网页的标题。H2 被用作子标题。现在你的日志标题链接是子标题了,每一个都是一行。保存 index.php 文件并刷新浏览器,结果如下:

WordPress 主循环就介绍到这里,现在 index.php 文件内容应该是:

WordPress 主题教程
- WordPress 主题教程:从零开始制作 WordPress 主题
- WordPress 主题教程:介绍 (1)
- WordPress 主题教程:模板文件和模板 (2)
- WordPress 主题教程:开始 Index.php (3)
- WordPress 主题教程:Header 模板 (4)
- WordPress 主题教程:Header 模板 2 (4-2)
- WordPress 主题教程:主循环 (5)
- WordPress 主题教程:日志内容 (5-2)
- WordPress 主题教程:日志元数据 (5-3)
- WordPress 主题教程:Else,日志 ID,链接标题 (5-4)
- WordPress 主题教程:日志导航链接 (5-5)
- WordPress 主题教程:侧边栏 (6)
- WordPress 主题教程:页面链接列表 (6-2)
- WordPress 主题教程:存档和链接列表 (6-3)
- WordPress 主题教程:搜索框和日历 (6-4)
- WordPress 主题教程:窗体化侧边栏 (6-5)
- WordPress 主题教程:底部 (7)
- WordPress 主题教程:验证 XHTML (8)
- WordPress 主题教程:Style.css 和 CSS 介绍 (9)
- WordPress 主题教程:十六进制颜色代码和样式化链接 (10)
- WordPress 主题教程:宽度和布局 (11)
- WordPress 主题教程:日志样式化和其他杂项 (12)
- WordPress 主题教程:样式化侧边栏 (13)
- 制作 WordPress模板 必看:功能函数调用集合
