开始 Index.php 是从零开始创建 WordPress 主题系列教程的第三篇。在介绍了 WordPress 主题的一些规则和术语,以及对 WordPress 模板和模板文件了解之后,现在是开始动手创建 WordPress 主题了的时候。
在这篇中,我们将要着手开始写 WordPress 代码,这里建议搭建首先在本地电脑上安装 WordPress,而不是安装到服务器上,因为本地更方便测试。
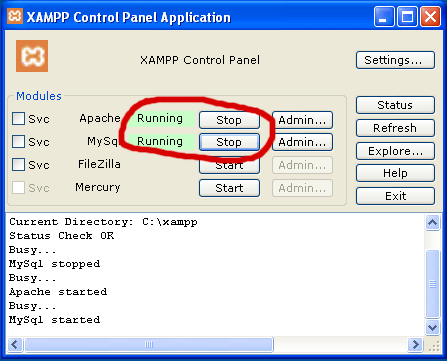
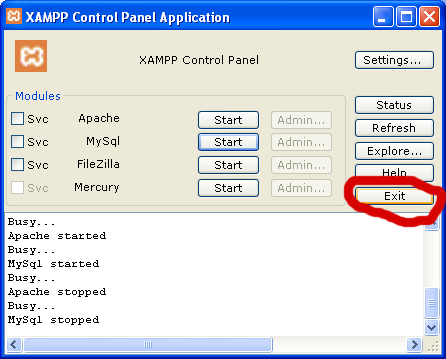
第1步:打开 XAMPP 控制面板。
在 XAMPP 文件夹(通常是:C:\xampp),双击 xampp-control.exe 将会弹出一个新的窗口。单击 Apache 和 MySQL 的启动按钮。如下图所示:

启动之后你看最小化窗口了。
第2步:创建你的主题文件夹。
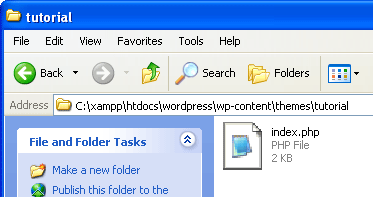
在你本地安装的 WordPress 主题文件夹下(应该在xampp/htdocs/wordpress/wp-content/themes),创建一个新的文件夹,命名为 tutorial。
第3步:创建 index.php 和 style.css 文件。
打开记事本或者你选择的文本编辑器,把下载到的教程源代码中 index.txt 这个文件的所有内容都拷贝到你的记事本。保存为 index.php。这里最后提醒下点击这里下载从零开始制作 WordPress 主题的源代码(提取码:rqn4)

打开另外一个记事本,直接保存为 style.css 到相同的文件夹下.
现在有两个文件了: index.php 和 style.css.

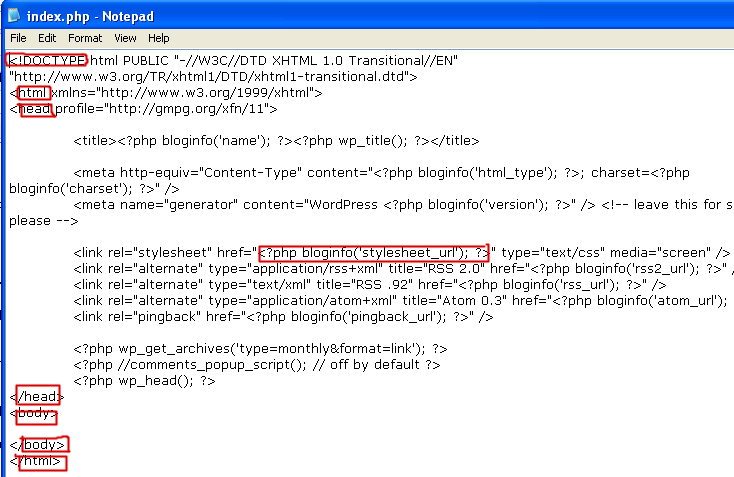
index.php 解释:

点击上面的图片查看大图,下面将会解释每个红色圆圈区域是什么意思。
Doctype — 指明你用哪种类型的代码来编码你的主题,如果还是不明,就先不用管它的详细意思。
<html> — 网页开始的地方。
<head> — 网页头部开始的地方,每个网页都有一个头部和主体。</head> 是头部结束的地方。
<?php bloginfo(’stylesheet_url’); ?> 是一个 PHP 函数,它能取得 style.css 文件所在的路径,这样主题就能使用 style.css 文件来样式化页面上的所有元素。
任何时候,PHP 代码都是在 <?php 和 ?> 之间的。PHP 代码和 HTML 的代码是不一样的,PHP 是以 <?php 开始,以 ?> 结束的。
所以:
- <?php – 开始 PHP 代码
- bloginfo(’stylesheet_url’) – 调用 style.css 文件所在的路径的函数
- ; – 停止调用函数。分号是用来结束一个 PHP 语句。
- ?> – 结束 PHP 代码
<body> – 这是网页主体开始的地方,我们在网页上看到和读到的东西就是主体部分,比如你正在阅读的这个教程说明你在正在看当前这个网页的主体部分。
</body> 是网页主体结束的地方。
</html> 是网页结束的地方,没有东西在它的后面了。
第4步:创建 style.css。
把教程源代码中的 style.txt 中所有的代码拷贝到你的 style.css 文件中,并保存和关闭它。
第5步:安装你的主题。
打开浏览器,在地址栏输入输入 http://localhost/wordpress/wp-login.php,然户登录到你的 WordPress 管理后台。(这里能够看到 WordPress 登录页面是因为你在第1步的时候启动了 Xampp。否者的话,在这里你的浏览器会报找不到的错误。)
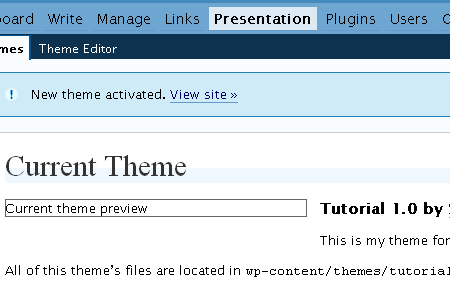
在管理界面下到 外观 (Apperance) 菜单并激活名为 Tutorial 的主题。

注意,你的主题文件没有屏幕缩略图,所以是空白的。一旦激活了,WordPress 就会告诉你激活信息。

现在打开一个新的浏览器或者标签页(如果你的浏览器支持标签页浏览)并在地址栏输入 http://localhost/wordpress。你应该得到一个空白页面,恩,完全空白的页面。如果不是,那就是 XAMPP 没启动,显示错误页面了。
现在主题的最基本框架已经创建好了,本节课程也结束了,下一步我们将讨论主题头部模板。
最后不要忘记关闭 Xampp,双击它在任务栏中小图标,点击 Apache 和 MySQL 的停止按钮,然后点击推出。

WordPress 主题教程
- WordPress 主题教程:从零开始制作 WordPress 主题
- WordPress 主题教程:介绍 (1)
- WordPress 主题教程:模板文件和模板 (2)
- WordPress 主题教程:开始 Index.php (3)
- WordPress 主题教程:Header 模板 (4)
- WordPress 主题教程:Header 模板 2 (4-2)
- WordPress 主题教程:主循环 (5)
- WordPress 主题教程:日志内容 (5-2)
- WordPress 主题教程:日志元数据 (5-3)
- WordPress 主题教程:Else,日志 ID,链接标题 (5-4)
- WordPress 主题教程:日志导航链接 (5-5)
- WordPress 主题教程:侧边栏 (6)
- WordPress 主题教程:页面链接列表 (6-2)
- WordPress 主题教程:存档和链接列表 (6-3)
- WordPress 主题教程:搜索框和日历 (6-4)
- WordPress 主题教程:窗体化侧边栏 (6-5)
- WordPress 主题教程:底部 (7)
- WordPress 主题教程:验证 XHTML (8)
- WordPress 主题教程:Style.css 和 CSS 介绍 (9)
- WordPress 主题教程:十六进制颜色代码和样式化链接 (10)
- WordPress 主题教程:宽度和布局 (11)
- WordPress 主题教程:日志样式化和其他杂项 (12)
- WordPress 主题教程:样式化侧边栏 (13)
- 制作 WordPress模板 必看:功能函数调用集合
