子模板文件是 从零开始创建 WordPress 主题系列教程 的第十五篇,这篇将和像上一篇创建 header.php, sidebar.php 和 footer.php 这些模板文件一样创建更多的子模板文件。
现在 index.php 文件已被拆分,这一切都变得更简单。
第1步:archive.php
在做这步之前,查看你的侧边栏,点击其中的一个存档链接,结果的页面是不是和首页没有什么不同?
- 创建一个新文件:archive.php
- 把 index.php 中所有东西复制到 archive.php
- 保存 archive.php
- 在 archive.php 文件,把 the_content 改成 the_excerpt。
- 再次保存 archive.php 文件
通过创建一个 archive.php 文件并把它改成和 index.php 不一样,这就是定制化存档页面的外观。
现在如果你刷新你的存档页面,它将只显示摘要而不是全文的日志。
为什么你想这么做呢? — 防止 Google 以为重复内容惩罚你的博客,如果一个存档页面和首页显示相同的内容,那就是重复的内容。
如果是私人的博客呢?那么就没有必要去区分首页和存档页面。但这并不是说摘要对私人博客没有用。
同样 — 默认你的类别页面将使用 archive.php 显示内容,如果你没有 archive.php 文件,类别页面将使用 index.php 显示内容。
如果你想类别页面和首页和存档页面看起来不一样,那么创佳一个 category.php 文件并定制化它。
第2步:search.php
- 创建一个新文件:
search.php - 把
archive.php中所有东西复制到search.php - 保存就完成了。
现在所有的,所有的搜索结果将会返回摘要。如果没有 search.php 这个模板文件,搜索选项将会使用index.php 去显示搜索结果。
(可选)你可以返回到课程1去回顾者层次结构。
第3步:page.php 和 single.php
- 创建两个新文件:page.php 和 single.php
- 把 index.php 中所有内容拷贝到 page.php 和 single.php。(从现在开始,页面和单篇日志应该是一样的。)
- 保存页面和单篇日志文件,关闭它们。
第4步:定制 page.php
还记得静态页面和页面之间的不同吗?page.php 模板文件是用来定制化这些特殊静态静态页面。
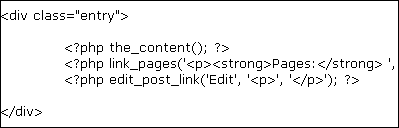
第一,在 page.php 中的 <?php the_content(); ?> 下输入以下代码:
<?php link_pages('<p><strong>Pages:</strong>', '</p>', 'number'); ?>和
<?php edit_post_link('Edit', '<p>', '</p>'); ?>第二,从 page.php 中移除 postmetadata 代码。结果如下:

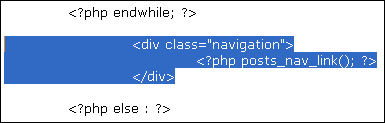
第三,在 page.php 中移除 posts_nav_link() 或者导航模块。

刚才发生了什么?
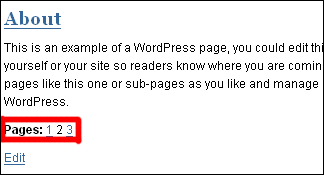
第一行代码是用于显示页面的分页链接。

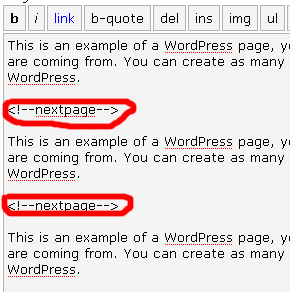
举个例子,编辑 About 页面。根据我的屏幕截图增加代码:

当你想把一个非常长的页面分成几个页面的时候,这是非常有用的。
第二行代码是用于显示可以用来编辑静态页面的编辑链接。
通常页面是没有分类,并且通常不想给他们显示创建时间,所以需要去移除 postmetadata。同样要移除 posts_nav_link() 代码因为静态页面不会显示后一页和前一页的链接。
保存 page.php 文件并关闭它。
第5步:定制 single.php
点击一个日志的标题去阅读日志其余部分就会带你到单篇日志查看模式。single.php 模板就是用于处理查看单篇日志时的外观。
在 single.php 中的 <?php the_content() ?> 下输入:
<?php link_pages('<p><strong>Pages:</strong>', '</p>', 'number'); ?>是的,这是相同的用于编码页面的分页链接的代码。同样我们也可以把日志分成多篇子日志。
第二,在 postmetadata 区域,移除 <?php comments_popup_link(); ?> 函数和前面的 <br /> 标签。不要移除整个 postmetadata。
移除了留言链接函数是因为在单篇日志查看模式下留言链接函数是不起作用,所以要在 singel.php 文件中移除它。只有管理员可见的编辑链接,在 BR 标签的左边。你不想跳过一行才能看到这个本来你可以在右边看到链接?这就是移除 BR 标签的原因。
第三,用以下代码取代 <?php posts_nav_link(); ?>:
<?php previous_post_link('%link') ?> <?php next_post_link('%link') ?>在前面,存档,分类和搜索页面,我们使用 posts_nav_link() 函数去调用后一页和前一页的链接。对于查看单一日志的页面,它是没有后一页和前一页链接的,我们可以使用 previous_post_link() 和 next_post_link() 函数去调用前一篇日志和后一篇日志的链接。
保存 single.php 文件,到某篇日志下查看在导航区域的不同。
课程回顾
- 创建了四个新的文件或者或者子模板:archive.php(archive-lesson-15.txt),search.php,page.php(page-lesson-15.txt) 和 single.php(single-lesson-15.txt)。
- archive.php 和 search.php 模板文件是相同的。
- Pages (和日志不同)是没有分类的,他们同样没有后一页和前一页的链接。
- Single.php 不会显示留言链接(被 comments_popup_link() 函数调用)并且他不用 posts_nav_link() 去调用导航链接。
WordPress 主题教程
- WordPress 主题教程:从零开始制作 WordPress 主题
- WordPress 主题教程:介绍 (1)
- WordPress 主题教程:模板文件和模板 (2)
- WordPress 主题教程:开始 Index.php (3)
- WordPress 主题教程:Header 模板 (4)
- WordPress 主题教程:Header 模板 2 (4-2)
- WordPress 主题教程:主循环 (5)
- WordPress 主题教程:日志内容 (5-2)
- WordPress 主题教程:日志元数据 (5-3)
- WordPress 主题教程:Else,日志 ID,链接标题 (5-4)
- WordPress 主题教程:日志导航链接 (5-5)
- WordPress 主题教程:侧边栏 (6)
- WordPress 主题教程:页面链接列表 (6-2)
- WordPress 主题教程:存档和链接列表 (6-3)
- WordPress 主题教程:搜索框和日历 (6-4)
- WordPress 主题教程:窗体化侧边栏 (6-5)
- WordPress 主题教程:底部 (7)
- WordPress 主题教程:验证 XHTML (8)
- WordPress 主题教程:Style.css 和 CSS 介绍 (9)
- WordPress 主题教程:十六进制颜色代码和样式化链接 (10)
- WordPress 主题教程:宽度和布局 (11)
- WordPress 主题教程:日志样式化和其他杂项 (12)
- WordPress 主题教程:样式化侧边栏 (13)
- 制作 WordPress模板 必看:功能函数调用集合
