nofollow是HTML里面的属性,用途是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。WordPress 默认的「链接」没有提供 nofollow 属性,通常友情链接都是互相导权重,如果友情链接加入 nofollow 就不厚道了!
但有例外的情况:如有广告投放的链接、做淘宝客的链接、做导航网站的链接、这时候我们就需要添加 nofollow 属性了。
给 WordPress 链接 添加 “nofollow” 属性方法:
把下面的代码添加到 主题的 functions.php 文件中
//在后台链接管理的XFN关系中添加一个 nofollow 标签
function admin_xfn() {?>
<script type="text/javascript">
addLoadEvent(addNofollowTag);
function addNofollowTag() {
tables = document.getElementsByTagName('table');
for(i=0;i<tables.length;i++) {
if(tables[i].getAttribute("class") == "links-table") {
tr = tables[i].insertRow(1);
th = document.createElement('th');
th.setAttribute('scope','row');
th.appendChild(document.createTextNode('Follow'));
td = document.createElement('td');
tr.appendChild(th);
label = document.createElement('label');
input = document.createElement('input');
input.setAttribute('type','checkbox');
input.setAttribute('id','nofollow');
input.setAttribute('value','nofollow');
label.appendChild(input);
label.appendChild(document.createTextNode(' nofollow'));
td.appendChild(label);
tr.appendChild(td);
input.name = 'nofollow';
input.className = 'valinp';
if (document.getElementById('link_rel').value.indexOf('nofollow') != -1) {
input.setAttribute('checked','checked');
}
return;
}
}
}
</script>
<?php
}
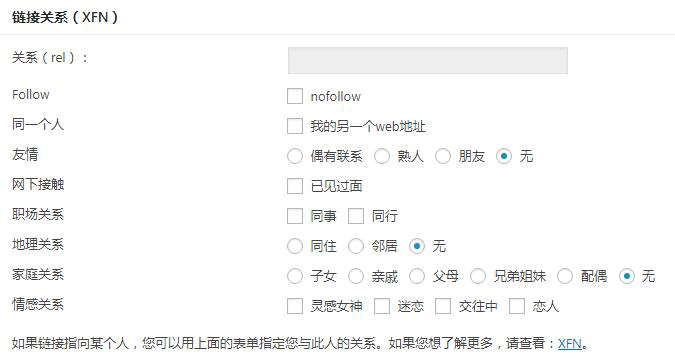
add_action('admin_head','admin_xfn');然后在 「链接」 中的链接关系(XFN)里面就可以看到 nofollow 属性了。

nofollow 属性介绍:
nofollow是HTML元标签(meta)的content属性和链接标签(a)的rel属性的一个值,告诉机器(爬虫)无需追踪目标页,为了对抗blogspam(博客垃圾留言信息),Google推荐使用nofollow,告诉搜索引擎爬虫无需抓取目标页,同时告诉搜索引擎无需将的当前页的Pagerank传递到目标页。
但是如果你是通过sitemap直接提交该页面,爬虫还是会爬取,这里的nofollow只是当前页对目标页的一种态度,并不代表其他页对目标页的态度。
# 更多WordPress技巧,请关注「WordPress专题」
