如何在 WordPress 建立一个读者墙页面,除了可以通过 WordPress 插件制作外,下面给大家分享大神制作好的WordPress CSS3读者墙页面:
一、先在主题Page文件夹下新建一个php文件,把下面的代码复制上去保存。
<?php
/**
* Template Name: 读者墙
*/
get_header(); ?>
<style>
@media(min-width:1024px){
.readers-list li{/*修改width百分比可以调整头像列数,默认33.33%,即3列*/
width:33.33%;
float:left;
*margin-right:-1px;
list-style:none !important;
line-height:18px !important;height:50px;
position:relative;
}}
@media(max-width:1023px){.readers-list{padding-left:10px;}.readers-list li{/*修改width百分比可以调整头像列数,默认33.33%,即3列*/
width:100%;
float:left;
*margin-right:-1px;
list-style:none !important;
line-height:18px !important;height:50px;
position:relative;
}}
.readers-list {
line-height:18px;
text-align:left;
overflow:hidden;
_zoom:1
}
.readers-list >li>a{overflow:hidden;outline:none}
.readers-list >li>a>a {
border-radius:4px;
display:block;
margin:4px;
padding:4px 4px 4px 44px;
color:#999;
overflow:hidden;
border:#ccc 1px solid;
border-radius:4px;
box-shadow:#eee 0 0 2px
white-space: nowrap;
text-overflow: ellipsis;;outline:none
}
.readers-list img,.readers-list em,.readers-list strong {
-webkit-transition:all .3s ease-out;
-moz-transition:all .3s ease-out;
-ms-transition:all .3s ease-out;
transition:all .3s ease-out
}
.readers-list img {
width:36px;
height:36px;
float:left;
margin:0 8px 0 -40px;
box-shadow:inset 0 -1px 0 #3333sf;
-webkit-box-shadow:inset 0 -1px 0 #3333sf;
-webkit-transition:1s;
-webkit-transition:-webkit-transform 1s ease-out;
transition:transform 1s ease-out;
-moz-transition:-moz-transform 1s ease-out
}
.readers-list em {
color:#666;
font-style:normal;
margin-right:10px;
position:absolute;
left:60px;top:10px;width:200px;
}
.readers-list span {
position: absolute;
left: 60px;
top: 28px;color:#999;width:200px;overflow:hidden;opacity:1;-webkit-transition:all .3s ease-out;
}
.readers-list>li >a>strong {
color:#ddd;
width:40px;
text-align:right;
position:absolute;
right:20px;
top:10px;
font:bold 14px/16px microsoft yahei
}
.readers-list a:hover strong {
right: calc(100% - 54px);
background: #F4F4F4;
width: 50px;
top: 4px;
border-radius: 4px 0 0 4px;
border: 1px solid #ccc;
height: 46px;
text-align: center;
line-height:46px;
color: #EE8B47;
}
.readers-list a:hover span{left:180px;opacity:0}
.readers-list a:hover em{-webkit-transform:translate(80px,8px);font-size:16px;color: #EE8B47;}
.readers-list a img{-webkit-transition:all .3s ease-out;}
.readers-list a:hover img {
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-o-transform:rotate(360deg);
-ms-transform:rotate(360deg);
transform:rotate(360deg);
border-radius:30px !important;
-webkit-transform:translateX(60px);
transform:translateX(60px)
}
.diy-bt {
position: relative;
width: 170px;
background: #DC214C;
color: #fff;
display: inline-block;
margin: 10px!important;
font-size: 16px!important;
text-align: center;
height: 36px;
line-height: 36px!important;
border-left: 10px solid #A31838;
box-sizing: content-box;
}
.diy-bt::before {
content: '';
position: absolute;
width: 0;
height: 0;
border-style: solid;
border-width: 18px 20px 18px 0;
border-color: #DC214C transparent #DC214C transparent;
left: 170px;
}
</style>
<main class="container" id="main">
<div class="page-common row">
<?php if (have_posts()): ?>
<?php while (have_posts()) : the_post(); ?>
<h1 class="page-title"><?php the_title(); ?></h1>
<article class="page-content">
<?php the_content(); ?>
</article>
<?php endwhile; ?>
<?php endif; ?>
<?php
$readers.='<p class="diy-bt">年度评论排行 TOP18</p>';
global $wpdb;
$query1="SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email FROM (SELECT * FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->posts.ID=$wpdb->comments.comment_post_ID) WHERE comment_date between date_sub(now(),interval 1 year) and now() AND user_id='0' AND post_password='' AND comment_approved='1' AND comment_type='') AS tempcmt GROUP BY comment_author_email ORDER BY cnt DESC LIMIT 18";
$wall = $wpdb->get_results($query1);
if(empty($wall)) {echo '<p>暂无年度评论数据!</p>';}
$maxNum = $wall[0]->cnt;
foreach ($wall as $comment)
{
$width = round(40 / ($maxNum / $comment->cnt),2);
//此处是对应的血条的宽度
if( $comment->comment_author_url )
$url = $comment->comment_author_url;
else $url="#";
$avatar = get_avatar( $comment->comment_author_email, $size = '32');
$tmp = "<li><a rel=\"nofollow\" alt=\"avatar头像\" target=\"_blank\" href=\"/go?url=".$comment->comment_author_url."\">".$avatar."<em>".$comment->comment_author."</em> <strong>+".$comment->cnt."</strong></br><span>".$comment->comment_author_url."</span></a></li>";
$output1 .= $tmp;
}
$output1 = "<ul class=\"readers-list\">".$output1."</ul>";
$readers.=$output1;
$readers.='<div class="clear"></div><br />';
$readers.='<p class="diy-bt">本月评论排行 TOP9</p>';
global $wpdb;
$query2="SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email FROM (SELECT * FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->posts.ID=$wpdb->comments.comment_post_ID) WHERE date_format(comment_date,'%Y-%m')=date_format(now(),'%Y-%m') AND user_id='0' AND post_password='' AND comment_approved='1' AND comment_type='') AS tempcmt GROUP BY comment_author_email ORDER BY cnt DESC LIMIT 9";
$wall = $wpdb->get_results($query2);
if(empty($wall)) {echo '<p>暂无本月评论数据!</p>';}
$maxNum = $wall[0]->cnt;
foreach ($wall as $comment)
{
$width = round(40 / ($maxNum / $comment->cnt),2);
//此处是对应的血条的宽度
if( $comment->comment_author_url )
$url = $comment->comment_author_url;
else $url="#";
$avatar = get_avatar( $comment->comment_author_email, $size = '32');
$tmp = "<li><a rel=\"nofollow\" alt=\"avatar头像\" target=\"_blank\" href=\"/go?url=".$comment->comment_author_url."\">".$avatar."<em>".$comment->comment_author."</em> <strong>+".$comment->cnt."</strong></br><span>".$comment->comment_author_url."</span></a></li>";
$output2.= $tmp;
}
$output2 = "<ul class=\"readers-list\">".$output2."</ul>";
$readers.=$output2;
$readers.='<div class="clear"></div><br />';
$readers.='<p class="diy-bt">本周评论排行 TOP9</p>';
global $wpdb;
$query3="SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email FROM (SELECT * FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->posts.ID=$wpdb->comments.comment_post_ID) WHERE yearweek(date_format(comment_date,'%Y-%m-%d')) = yearweek(now()) AND user_id='0' AND post_password='' AND comment_approved='1' AND comment_type='') AS tempcmt GROUP BY comment_author_email ORDER BY cnt DESC LIMIT 9";
$wall = $wpdb->get_results($query3);
if(empty($wall)) {echo '<p>暂无本周评论数据!</p>';}
$maxNum = $wall[0]->cnt;
foreach ($wall as $comment)
{
$width = round(40 / ($maxNum / $comment->cnt),2);
//此处是对应的血条的宽度
if( $comment->comment_author_url )
$url = $comment->comment_author_url;
else $url="#";
$avatar = get_avatar( $comment->comment_author_email, $size = '32');
$tmp = "<li><a rel=\"nofollow\" alt=\"avatar头像\" target=\"_blank\" href=\"/go?url=".$comment->comment_author_url."\">".$avatar."<em>".$comment->comment_author."</em> <strong>+".$comment->cnt."</strong></br><span>".$comment->comment_author_url."</span></a></li>";
$output3 .= $tmp;
}
$output3 = "<ul class=\"readers-list\">".$output3."</ul>";
$readers.=$output3;
echo $readers;
?>
</div>
</main>
<?php get_footer(); ?>二、在后台新建一个页面,模板选:读者墙即可!
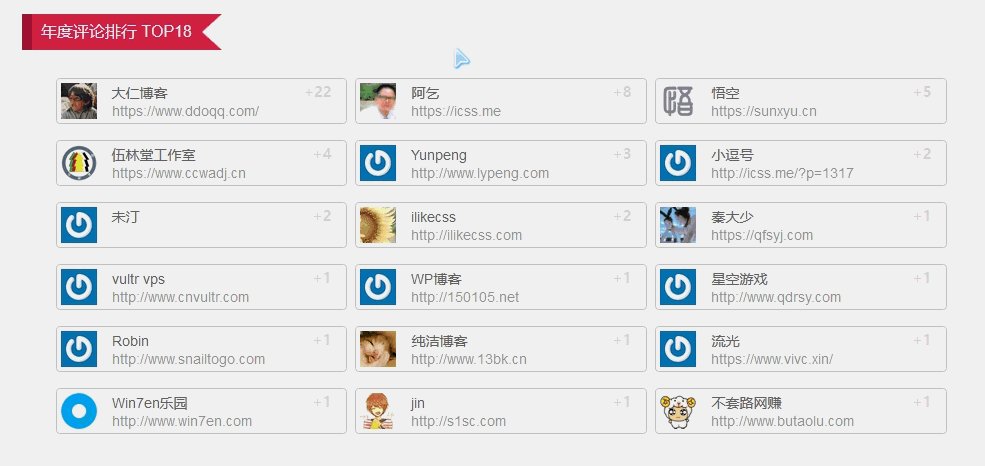
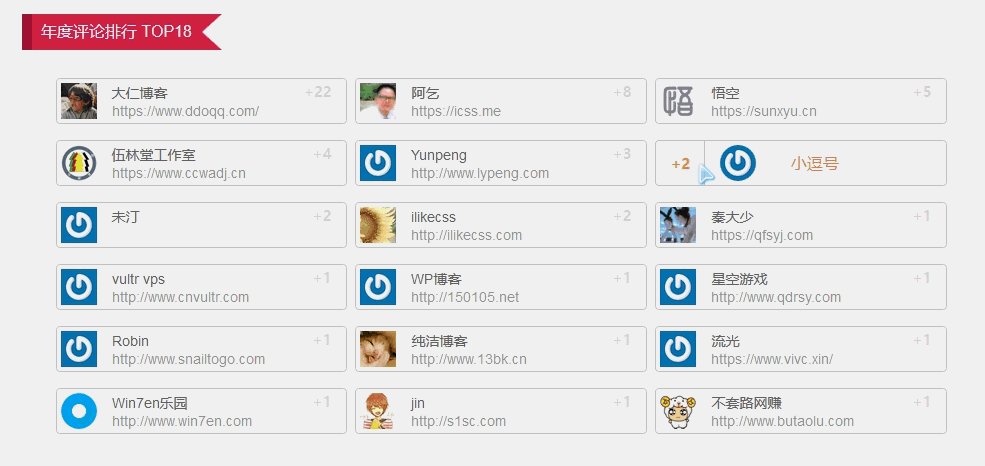
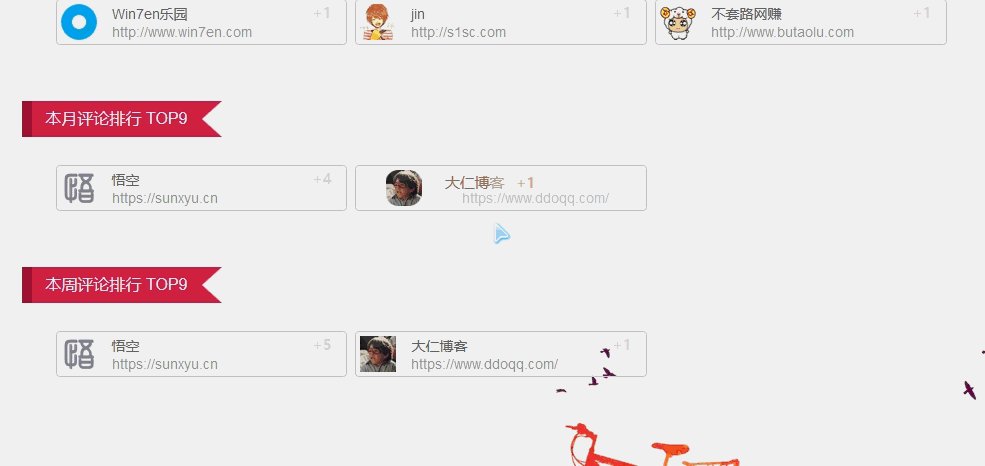
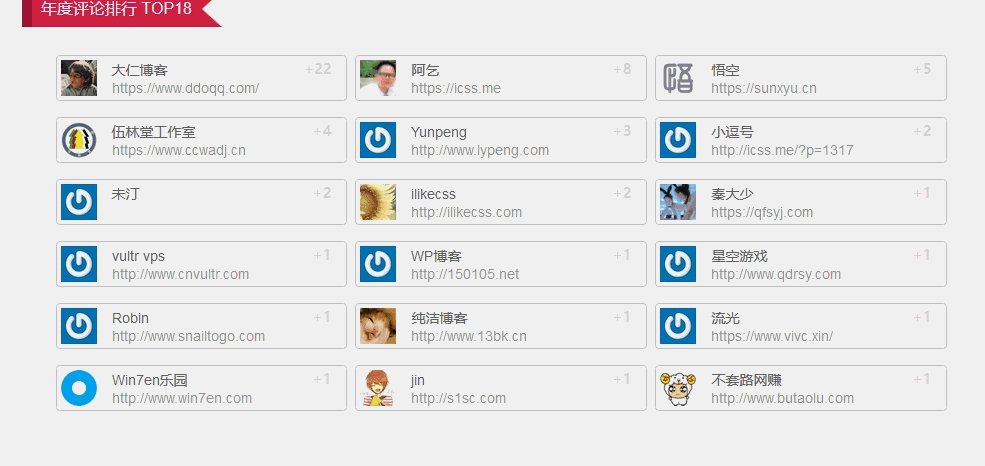
如下是最终的效果图:

# 更多WordPress技巧,请关注「WordPress专题」
