WordPress 默认是不支持插入表格,小羿 给大家推荐过 WordPress插件「TinyMCE Advanced」可以增强编辑器,其中就有插入表格功能,不过我们只需要表格功能,就没必要安装一个插件了,下面教大家如何在 WordPress 文章插入表格:
「后台」→「外观」→「编辑」 「functions.php」文件,把以下的内容添加进去:
//插入表格按钮
function appthemes_add_quicktags() {
?><script type="text/javascript">// <![CDATA[
QTags.addButton( 'tables', '表格按钮', '<div class="table-container"><table><tbody><tr><th>Header 1</th><th>Header 2</th><th>Header 3</th><th>Header 4</th><th>Header 5</th><th>Header 6</th><th>Header 7</th><th>Header 8</th></tr><tr><td>row1_cell1</td><td>row1_cell2</td><td>row1_cell3</td><td>row1_cell4</td><td>row1_cell5</td><td>row1_cell6</td><td>row1_cell7</td><td>row1_cell8</td></tr><tr><td>row2_cell1</td><td>row2_cell2</td><td>row2_cell3</td><td>row2_cell4</td><td>row2_cell5</td><td>row2_cell6</td><td>row2_cell7</td><td>row2_cell8</td></tr><tr><td>row3_cell1</td><td>row3_cell2</td><td>row3_cell3</td><td>row3_cell4</td><td>row3_cell5</td><td>row3_cell6</td><td>row3_cell7</td><td>row3_cell8</td></tr></tbody></table></div>' );
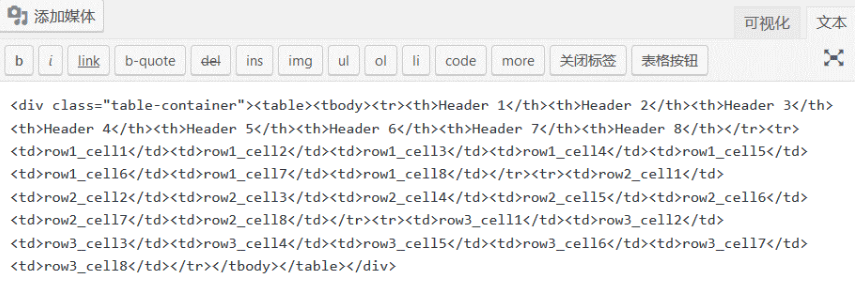
// ]]></script><?php } add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' );然后需要插入表格时候,在编辑器点击「文本模式」,就会有一个「插入表格」的按钮了。

(在 WordPress 文章插入表格)
然后再点击「可视化」,在表格里面添加内容就可以了。需要美化表格样式,自己写CSS咯!
# 更多WordPress技巧,请关注「WordPress专题」
